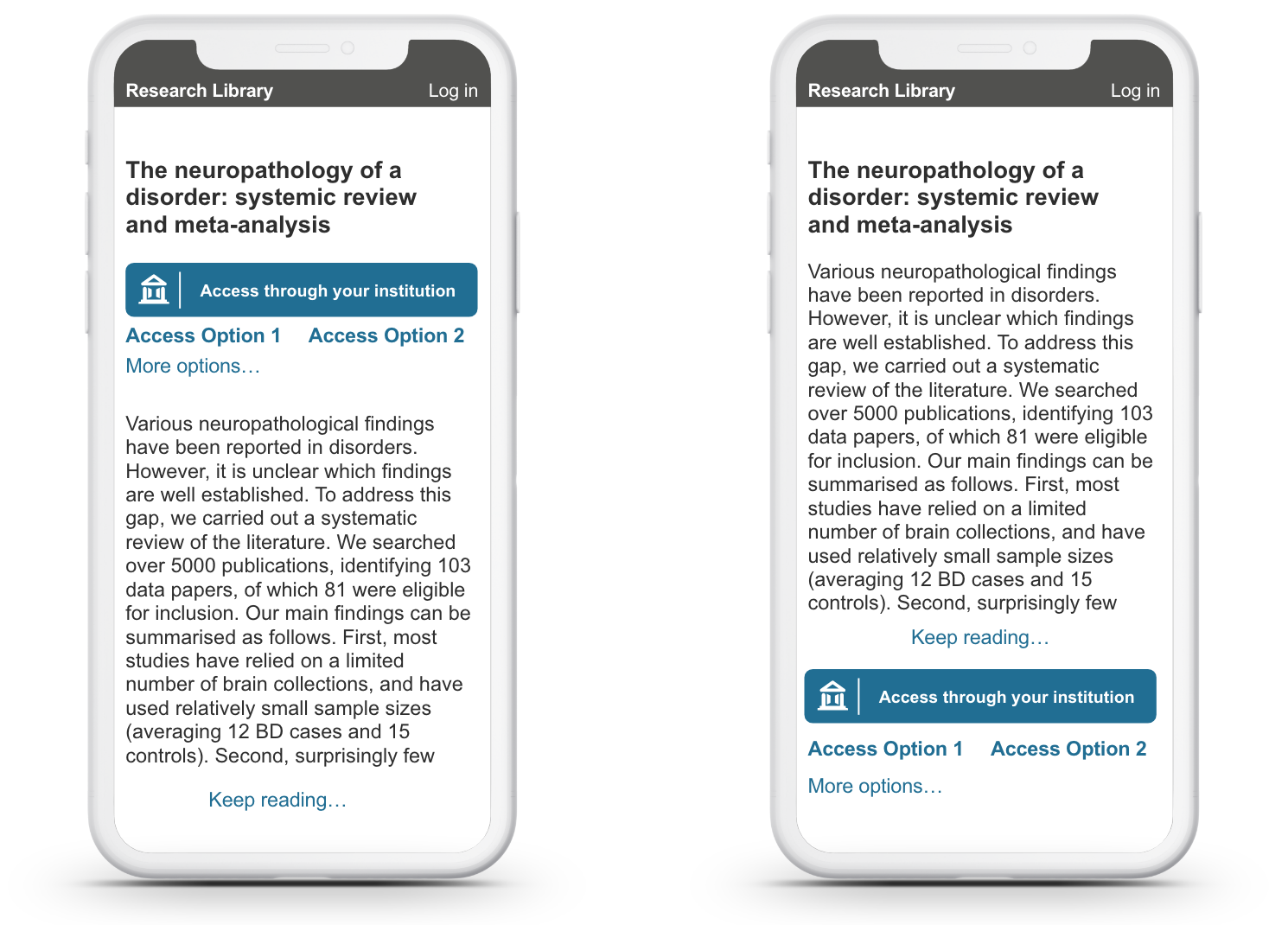
This section makes recommendations for how to apply similar best practice recommendations when adding the access button to a mobile or responsive Service Provider page.
| Tip |
|---|
Group all access options together and show the fewest possible number of choices. |
| Tip |
|---|
Place grouped access options in the first view of the page. |
| Tip |
|---|
Content can scroll upwards behind a static top menu bar. |
Minimum button size: 256px wide to accommodate a minimum padding of 24px on either side, 50px height in all cases
Text wrapping is not necessary. Follow the rules for truncating long institution names.
The icon size will never change. It is always 28px tall.
Font sizes and weight shouldn’t change.
...
<< Display and Positioning /wiki/spaces/~55705809fa39bfa60645c4b31a971e5dc6d98f/pages/426004 | Accessibility >>