This section describes the what a user would experience using Seamless Access in three basic scenarios:
IdP Not Known - user who has not previously authenticated and whose institution (the IdP) is not known
IdP Known - there is at least one idp stored in local storage.
IdP Prepopulated - in managed environments, the IdP may be prepopulated to save users the step of going through the WAYF page.
Identity Provider is Not Known
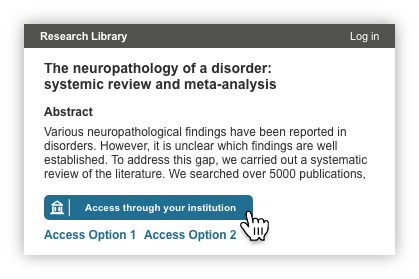
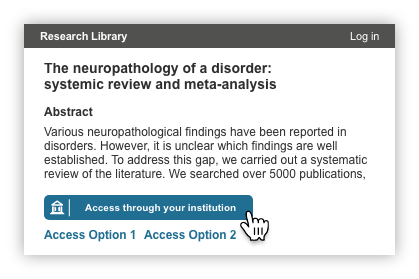
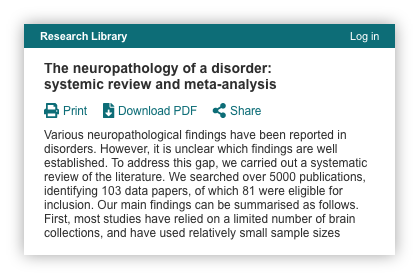
If there is no identity provider stored in the local browser storage or a user's device, they will see the default call to action button on a service provider page.
Identity Provider is Known
Static Button Implementation (Limited Integration)
In the limited or static button implementation, the button does not change when an IdP is stored local browser storage or a user's device. A user will see the default call to action button on a service provider page. but the experience once the button is clicked will be more streamlined.
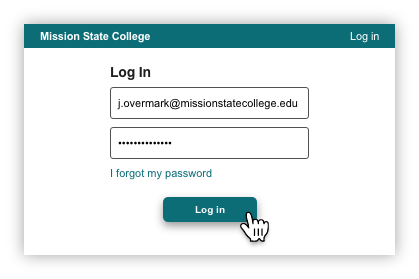
If users no longer have an active session with their IdP, they will be redirected to their institution login page and asked to re-authenticate.
Dynamic Button Implementation (Standard or Advanced Integration)
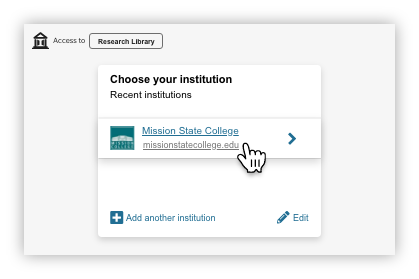
In the dynamic button implementation, the button displays the last used IdP stored in local browser storage or a user's device, eliminating the step of selecting an IdP.
If users no longer have an active session with their IdP, they will be redirected to their institution login page and asked to re-authenticate.
![]() When the identity provider is known, why does the user need to click a button to trigger the authentication function? Why can’t authentication happen automatically without the user needing to click? This would be closer to the IP authentication experience.
When the identity provider is known, why does the user need to click a button to trigger the authentication function? Why can’t authentication happen automatically without the user needing to click? This would be closer to the IP authentication experience.
This is not a recommended experience for three reasons:
If the IdP is unavailable for some reason, the user will be left in an unrecoverable error situation
The user needs the ability to change identity providers because they use multiple providers or because the last used provider may have been selected in error.
Asking users to verify the relationship that provides them access is a common best practice for increased transparency and user confidence.
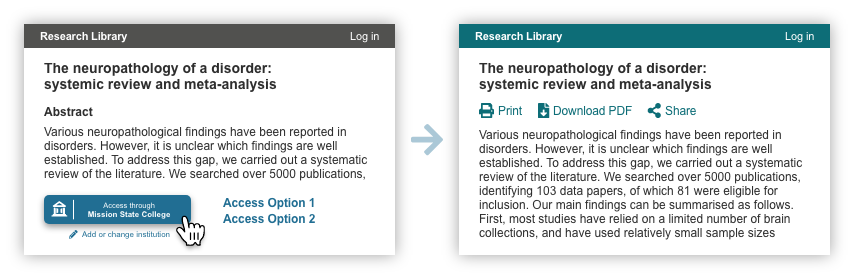
Identity Provider is Pre-Defined (Recommended for Managed Environments)
To ensure users always have the known or “remembered” experience, identity providers could use one of the following approaches:
For a company or site with centralized desktop/laptop management policies and tools, it should be possible to push an update to managed desktops/laptops that would pre-populate the company or site name to be used in the federated access button.
An alternate option is to make a specially crafted link available to site users through trusted IT channels. Clicking on the link would pre-populate the “Access through your institution” call to action with the identity producer name.
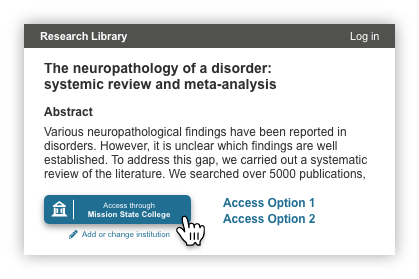
Example of pre-defined Identity Provider in call to action for managed environments
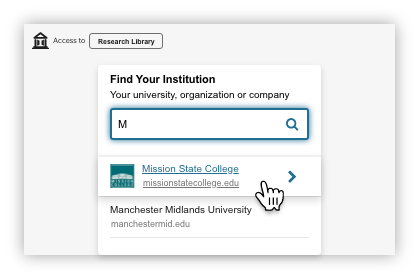
Users see the dynamic button with the label: “Access through <your institution>” where <your institution> is the name of their company or group, prepopulated by one of the methods described above. Note: Users will also have the opportunity to remove institutions or find another institution. (See changing or finding another institution for more details on this workflow.)
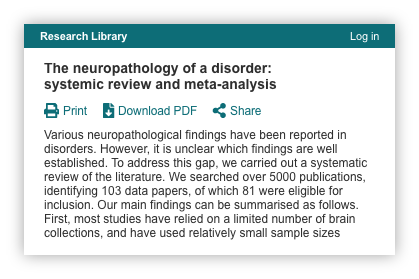
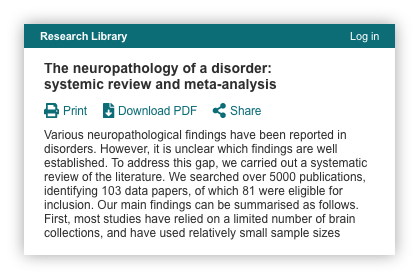
Assuming the user is on the network for their IdP, they will by-pass the institution login step and gain immediate access to the full article/other resource, if available through this IdP. When users access a second SP page, that SP uses the known institution to direct authentication calls to the correct IdP, without requiring the user to re-identify their institution to the new provider.
<< Getting Started | Button Guidelines >>